Building your first app: Hello World
Now that you've set up your computer and device, and you've learned how the Designer and the Blocks Editor work, you are ready to build the HelloWorld app. At this point, you should have the Designer open in your browser, the Blocks Editor open in another window (which will show up as a java coffee cup icon in your task bar or dock), and either an Android device or an Android emulator connected to the Blocks Editor. (See Setup instructions if you do not have these things running.)
HelloWorld: Click the "Click Me" button, "Hellow World" displays on your screen
HelloWorld is a simple app that you can build in a very short time. You create a button that "Click Me", and then program the button so that when it is clicked a "Hello World" is displayed in the textbox.
Select components to design your app

The App Inventor Components are located on the left hand side of the Designer Window under the title Palette. Components are the basic elements you use to make apps on the Android phone. They're like the ingredients in a recipe. Some components are very simple, like a Label component, which just shows text on the screen, or a Button component (shown in the redbox) that you tap to initiate an action.
Other components are more elaborate: a drawing Canvas that can hold still images or animations, an Accelerometer sensor that works like a Wii controller and detects when you move or shake the phone, components that send text messages, components that play music and video, components that get information from Web sites, and so on.
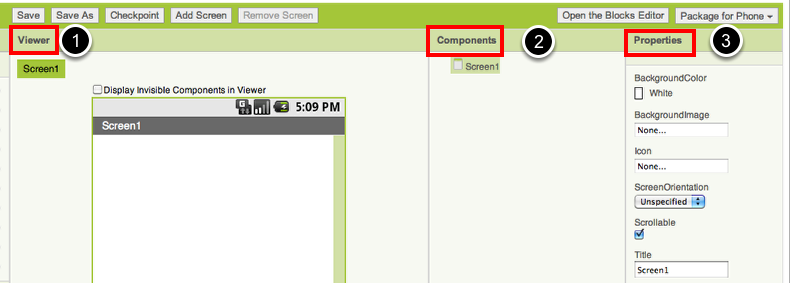
To use a component in your app, you need to click and drag it onto the viewer in the middle of the Designer. When you add a component to the Viewer (#1 below), it will also appear in the components list on the right hand side of the Viewer.
Components (#2 below) have properties that can be adjusted to change the way the component appears or behaves within the app. To view and change the properties of a component (#3 below), you must first select the desired component in your list of components.

Steps for selecting components and setting properties
HelloWorld will have a Textbox and Button component that displays the text "Click Me". To accomplish this:
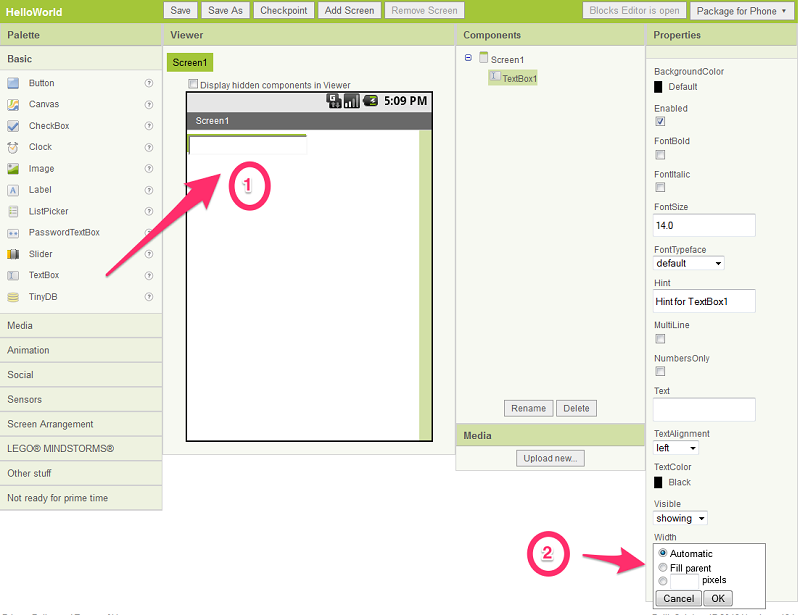
Step 1. From the Basic palette, drag and drop the TextBox component to Screen1 (#1). To change the width of the textbox, click at the textbox under the "Width" at the right bottom corner (#2). We want the textbox to be as wide as the screen. Therefire, select "Fill parent" and Click "OK".

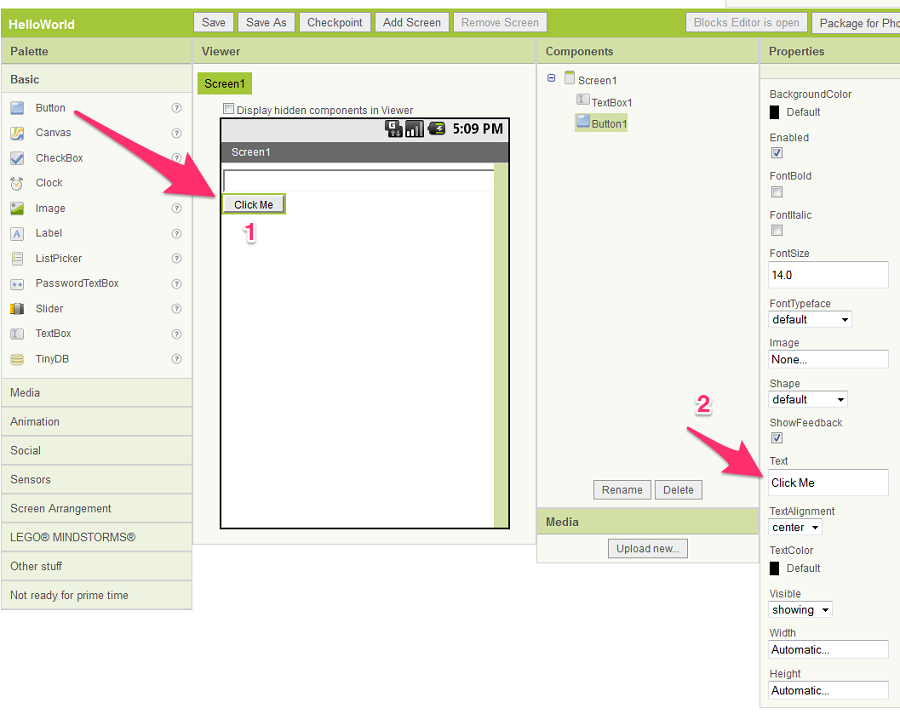
Step 2. From the Basic palette, drag and drop the Button component to Screen1 (#1). Change the Button's Text property to "Click Me" (#2). Your Designer should look like this:

Programming with the Blocks Editor
So far you have been arranging your app's screen and components in the Designer, which is in a web browser window. To start programming the behavior of the app, you need to go to the Blocks Editor. If you do not have a Blocks Editor running, click the button Open the Blocks Editor in the upper right of the Designer window. If you need help getting the Blocks Editor started, go back to the setup instructions for help.
Note: An easy way to switch between the Blocks Editor and Designer is to use the task bar that shows the applications running on your computer. The Blocks Editor is running locally as a java program and is represented by a Coffee Cup icon. The Designer is running in your web browser so you can get to it by clicking on your browser icon.
Once you have the Blocks Editor in front of you, continue to the next step to start programming your app with blocks.
Making the sound play
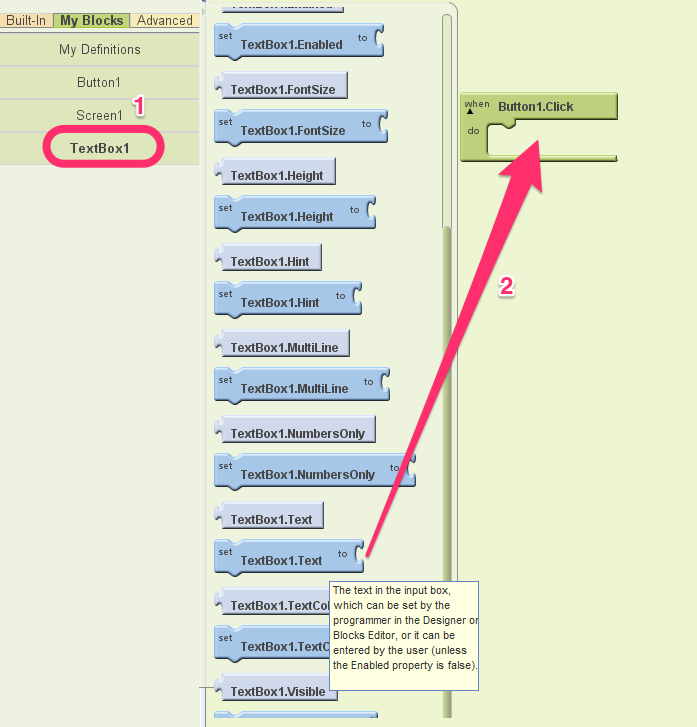
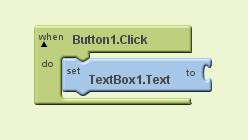
Step 1. Under the My Blocks palette on the left side of the Blocks Editor, click the Button1 drawer to open it. Drag and drop the Button1.Click block in the work area (the open area on the right).

Those green blocks are called event handler blocks. The event handler blocks specifiy how the phone should respond to certain events: a button has been pressed, the phone is being shaken, the user is dragging her finger over a canvas, etc. The event handler blocks are green in color and use the word when. For example, when Button1.Click is an event handler
.
Step 2. Click the TextBox1 drawer and drag the "set TextBox1.Text to" block and connect it to the "do" section of the when Button1.Click block. The blocks connect together like puzzle pieces and you can hear a clicking sound when they connect.

The purple and blue blocks are called command blocks, which are placed in the body of event handlers. When an event handler is executed, it runs the sequence of commands in its body. A command is a block that specifies an action to be performed (e.g., playing sound) when the event (e.g., pressing Button1) is triggered.
Your blocks should look like this at this point:

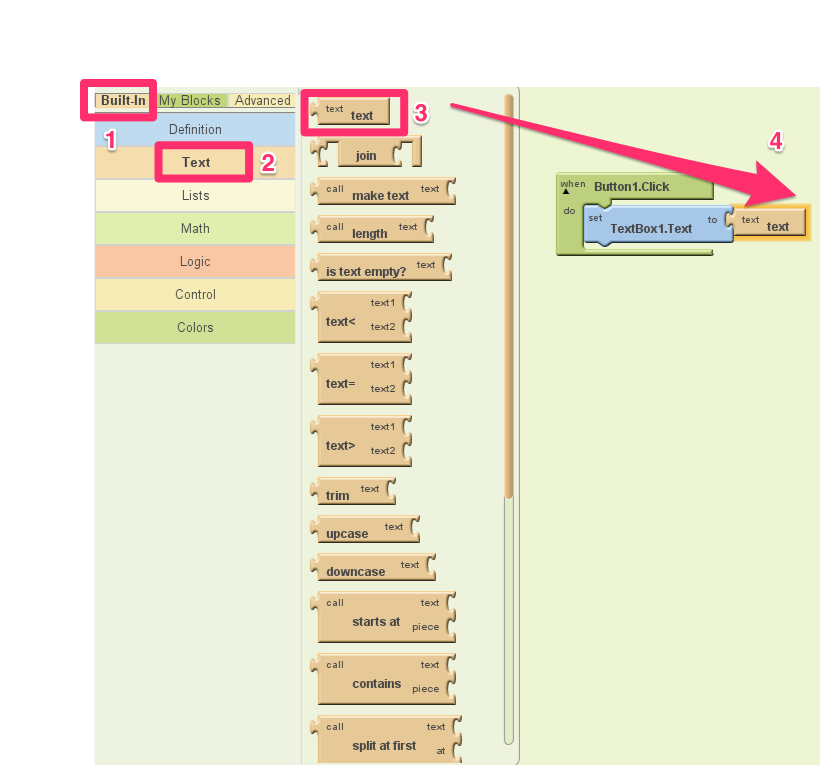
Step 3: Select "Built-In" (#1), Click "Text" (#2) drawer and drag the "text" (#3) block and connect it to the "to" section of the "set TextBox1.Text (#4).

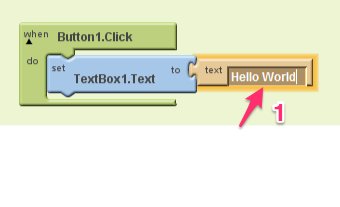
Step 4: Change the Text Block's text to "Hello World". To do that, click the textbox inside "text" block, and change it (#1).
Your blocks should look like this at this point:

Now you can see that the command block is in the event handler. This set of blocks means; "when Button1 is clicked, text of TextBox1 is set to a given text. The event handler is like a category of action (e.g., a button is being clicked), and the command specifies the type of action and the details of the action (e.g., playing sound a specified sound).
You can read more about how blocks work here: Understanding Blocks.
Try It! When you click the button you should see the Textbox text is set to "Hello World". Congratulations, your first app is running!
Packaging your app
While your device (emulator or phone/tablet) has been connected to App Inventor, your app has been running in real time on your device. If you disconnect the emulator/phone/tablet from the Blocks Editor, the app will vanish. You can always make it return by reconnecting the device. To have an app running without being connected to App Inventor, you must "package" the app to produce an application package (apk file).
To "package" the app to your phone, connect your phone to the Blocks Editor and make sure that the phone icon's color in the upper right of the Blocks Editor is green.
![]()
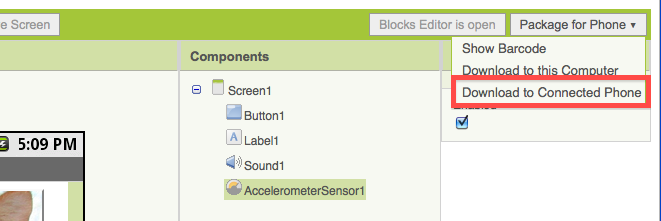
Then go back to the Designer and choose "Package for Phone" at the upper right of the designer page. App Inventor will present three options for packaging:

1. Show Barcode: You can generate a Barcode (a QR Code), which you can use to install the app on a phone or tablet that has a camera, with the aid of a barcode scanner, like the ZXing barcode scanner (freely available in Google Play).
Note: this barcode works only for your own device because it is associated with your google account. If you want to share your app with others via barcode, you'll need to download the .apk file to your computer and use a third-party software to convert the file into a barcode. More information can be found here.
2. Download to this Computer: You can download the app to your computer as an apk file, which you can distribute and share as you like by manually installing it on other devices. (sometimes called "side loading".
3. Download to Connected Phone You can download the apk file directly to the device that is connected to the Blocks Editor. Note that this works even if you are using the emulator as your device!
Challenge! Change the Button's text when the Button is clicked.
Review
Here are the key ideas covered so far:
- You build apps by selecting components (ingredients) and then telling them what to do and when to do it.
- You use the Designer to select components and set each component's properties. Some components are visible and some aren't.
- You can add media (sounds and images) to apps by uploading them from your computer.
- You use the Blocks Editor to assemble blocks that define the components' behavior
- when ... do ... blocks define event handlers, that tell components what to do when something happens.
- call ... blocks tell components to do things.
Download Source Code
If you'd like to work with this sample in App Inventor, download the source code to your computer, then open App Inventor, go to the My Projects page, and choose More Actions | Upload Source.